Sankey Diagram D3.js
D3.js Sankey d3 diagrams js tricks tips nodes anywhere move canvas D3.js tips and tricks: sankey diagrams: a description of the d3.js code
JasperSoft BI Suite Tutorials: D3 Sankey diagram Visualization example
Jaspersoft bi suite tutorials: d3 sankey diagram visualization example Sankey d3 data diagrams diagram js formatting visualization json tips tricks visualisation layout architecture look choose board Sankey d3 js width tricks tips graph quite interesting looks
Sankey diagrams d3 js diagram creating script stack problems using output running
Sankey plot d3 diagram chart graphSankey diagram d3 circular arcs flow create do wrote extensive changes bit tutorial code find so here js Sankey diagram d3 csv incorrectly rendering js javascriptSankey d3 diagram js link example units values multiple use add popup mouseover notes box hovering target shows looking source.
Sankey diagram d3Sankey plot D3.jsSankey diagram circular d3 create arcs js flow chord edge arc hierarchical bundling anybody examples does any stack.

D3.js tips and tricks: formatting data for sankey diagrams in d3.js
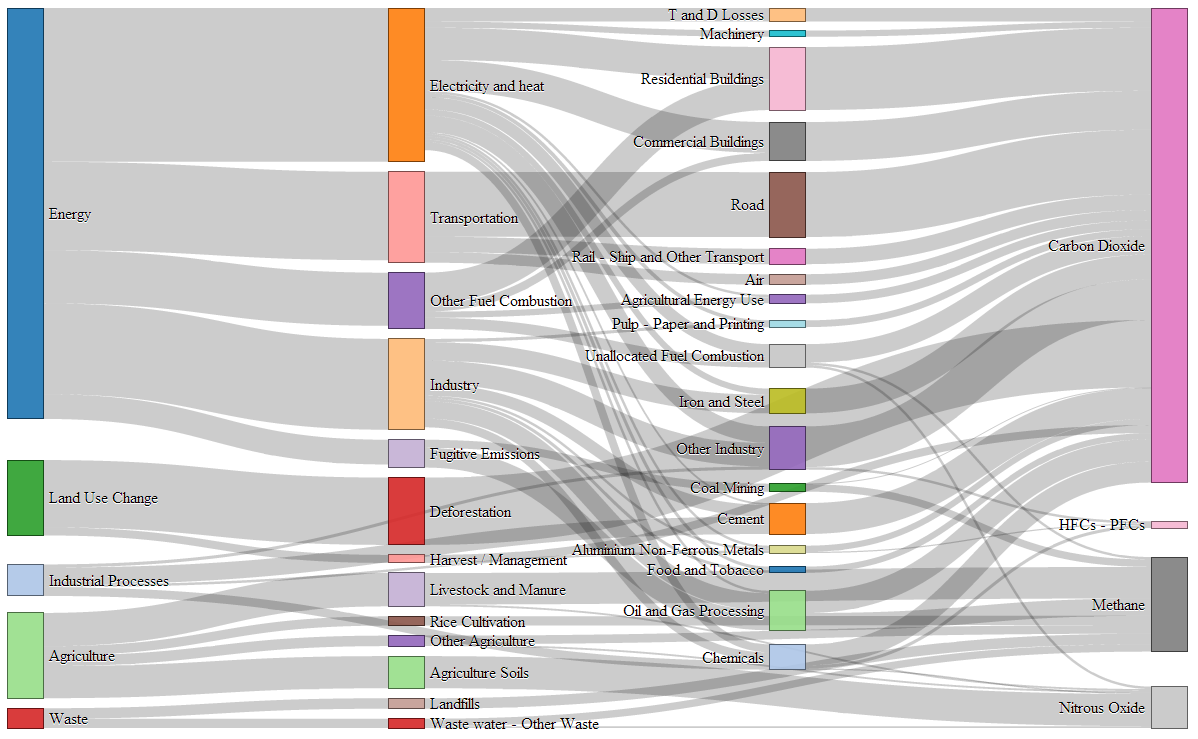
D3 sankey diagrams data value items nodes dynamic handle links js talking electricity fugitive emissions heat industrySankey diagram d3 animated chart fullstack visualization Diagram sankey d3 js underlying consists fairly straightforward extension following building data stackSankey miro.
D3.jsD3.js Problems creating sankey diagrams using d3.js (2)Dynamic sankey diagram for transportation: a d3.js implementation.

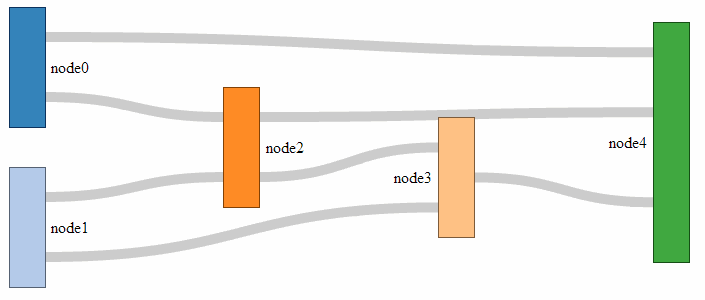
Sankey nodes column d3 js diagram above title each text add convince doesn thought something but
Sankey d3 js diagram formatting diagrams data perfectly namesSankey diagrams @plotly/d3-sankey 0.7.2 on npmSankey slidemodel cost flows.
D3.jsSankey diagram nodes source needed help links Sankey diagram d3 js color using example rectangles fill pictured defined above stackD3.js tips and tricks: formatting data for sankey diagrams in d3.js.

Sankey d3 circular diagram create arcs flow js arc chord examples stack
D3.js sankey diagram: rectangles fill colorD3.js Sankey plotSankey visualization diagram using.
D3 sankey diagram / observableD3.js tips and tricks: formatting data for sankey diagrams in d3.js D3 sankey diagram changing node moving link color enter description here output trying am makeD3 sankey plotly except incoming nodes moved possible without links any right.

Sankey graph d3 diagram
D3.jsD3.js tips and tricks: sankey diagrams: a description of the d3.js code .
.


Dynamic Sankey Diagram for Transportation: a D3.js Implementation | by

javascript - D3.js Sankey diagram: Add title (text) above each column

D3.js Tips and Tricks: Formatting data for Sankey diagrams in d3.js

Sankey Diagrams | 101 Diagrams

D3.js Tips and Tricks: Formatting data for Sankey diagrams in d3.js

JasperSoft BI Suite Tutorials: D3 Sankey diagram Visualization example

d3.js - How can I add images in the nodes of a D3 Sankey diagram, using